My Leads
Spring Boot
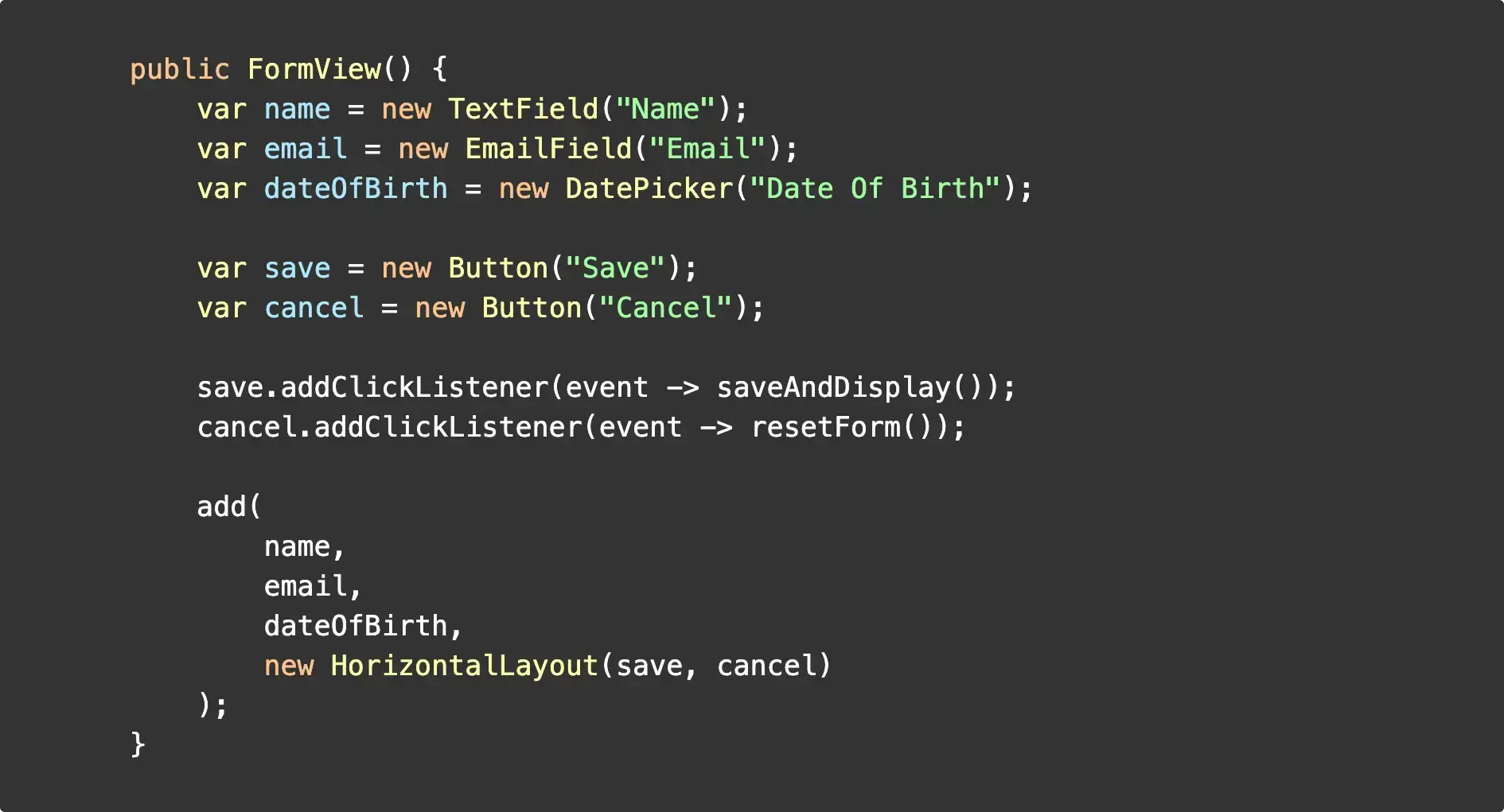
@Route("contacts")
public class ContactsView extends VerticalLayout {
public ContactsView(ContactService contactService) {
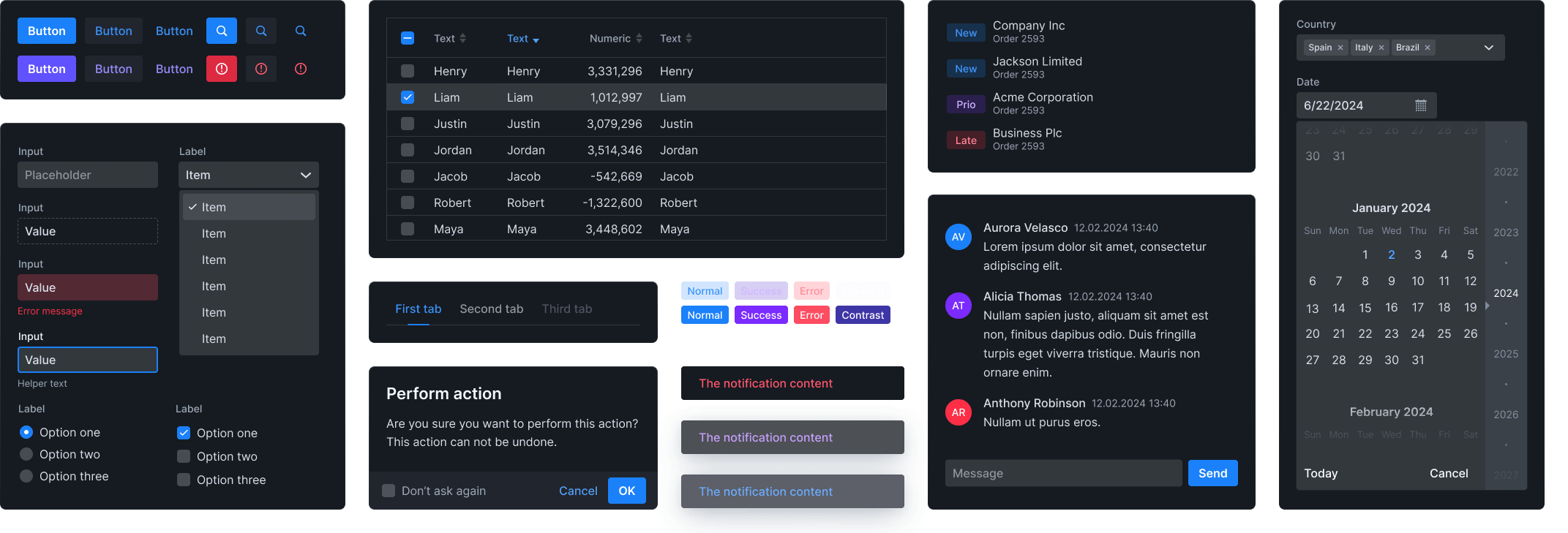
var grid = new Grid<>(Contact.class);
grid.setItems(contactService.getContacts());
grid.addComponentColumn(contact ->
new Image(contact.getPictureUrl(), contact.getName())).setAutoWidth(true);
grid.addColumn(Contact::getName).setHeader("Name").setAutoWidth(true);
grid.addColumn(Contact::getCompany).setHeader("Company").setAutoWidth(true);
grid.addComponentColumn(contact ->
new DatePicker(contact.getLastContacted(), e ->
Notification.show(contact.getName() + " updated: " + e.getValue())
)).setHeader("Last Contacted").setAutoWidth(true);
}
}
@Service
public class ContactService {
private final ContactRepository contactRepository;
public ContactService(ContactRepository contactRepository) {
this.contactRepository = contactRepository;
}
public List<Contact> getContacts() {
return contactRepository.findAll();
}
}
@Entity
public final class Contact {
@Id
@GeneratedValue
private Long id;
private String name;
private String company;
private LocalDate lastContacted;
private String pictureUrl;
// Constructor, getters and setters
}



Open Source
The core of the product is licensed under permissive Apache 2.0
license. Commercial features are available where we can add value beyond the fully functional
core.
First party support
Vaadin is built by a company named Vaadin. Since 2000. Our team has supported thousands of
organizations building their applications.
15-year maintenance
Business applications should have a long lifespan. Up to 15 years of support is available for each
version. Migrations are supported by automated tooling.